本文包含注册添加自定义的wordpress古腾堡编辑器区块分类和添加自定义的wordpress古腾堡编辑器区块,至于为什么要写这篇文章呢?大概就是WordPress Gutenberg已经成为wordpress中可视化的重要组成部分,国外的开发者有的已经出开发系列教程了。国内的开发者要么都是闷声干大事,专心写自己的wordpress主题,集成到主题上赚钱,不出教程;要么就是几个代码丢给你,告诉你这是示例,你去研究,我们自己小白研究又不太懂,了解得不通透;要么啊吧啊吧教你如何使用Gutenberg编辑器,还占大部分。总结来说,国内的教程少且不精。在我学习了1-2天之后,决定自己写个备忘录,也帮助其他开发者。
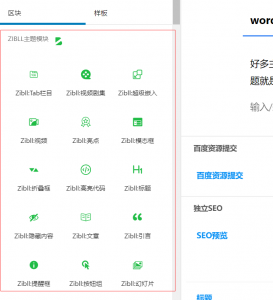
好多主题都内置了许多古腾堡区块,并且有的还进行了分类,把他们的区块放在第一,方便用户使用,比如子比主题就是这样的。
![图片[1]-一文搞懂wordpress古腾堡区块开发](https://www.hmmoo.com/wp-content/uploads/2022/08/d2b5ca33bd174421.png)
这篇文章就教大家如何从0开始,建立自己的古腾堡区块,并添加分类。看完这篇文章,你至少能实现一个如下的成果,当然,你也可以举一反三,实现自己的可视化区块。
![图片[2]-一文搞懂wordpress古腾堡区块开发](https://www.hmmoo.com/wp-content/uploads/2022/08/d2b5ca33bd174436-1024x450.png)
一、添加古腾堡编辑器区块分类
官方也有文档,但我建议直接看我的代码,如果你看不懂我的代码,那官方的也别看了,选择放弃。
1、代码
function KEKC_block_categories($categories, $post)
{
$kekc_category = array(
'slug' => 'kekc',
'title' => __('KEKC博客', 'kekc'),
'icon' => null,
);
$addCategory[0] = $kekc_category ;
$categories = array_merge($addCategory, $categories);
return $categories;
}
if (version_compare(get_bloginfo('version'), '5.8', '>=')) {
add_filter('block_categories_all', 'KEKC_block_categories', 999999, 2);
} else {
add_filter('block_categories', 'KEKC_block_categories', 999999, 2);
}2、解释
整体说一下代码实现的功能:添加了一个别名为“kekc”,标题为“KEKC博客”的古腾堡区块分类。
代码中“$kekc_category”变量是我们要添加的分类;其中“slug”是别名,相当于其他地方调用的key值;“title”是显示的标题,其中__(‘内容’, ‘内容说明’)是一种wordpress中的写法,在这种写法中翻译文件调用这个内容来对内容进行替换;“icon”是分类的标题。
至于为什么要进行wordpress版本的判断,是因为官方在5.8的时候对古腾堡编辑器的过滤钩子进行了调整,5.8及其以上,不再支持block_categories,而5.8以前的版本,不支持block_categories_all。
![图片[3]-一文搞懂wordpress古腾堡区块开发](https://www.hmmoo.com/wp-content/uploads/2022/08/d2b5ca33bd174611-1024x507.png)
二、注册添加古腾堡区块
注册添加古腾堡区块是通过引入前端js添加的。其中主要的是js文件来新建区块的。
需要两步实现:
1、步骤
引入js和css
使用wp_register_script引入js,使用wp_register_style引入css
注册古腾堡区块
通过register_block_type注册区块
2、代码
wp_register_script(
'kekc-script',
plugins_url( 'kekc/script.js', __FILE__ ),
array( 'wp-element', 'wp-blocks', 'wp-editor' )
);
wp_register_style(
'kekc-style',
plugins_url( 'kekc/style.css', __FILE__ ),//url地址
array(),
filemtime( plugin_dir_path( __FILE__ ) . 'kekc/style.css' )//版本
);
register_block_type( 'kekc/kekc', array(
'editor_script' => 'kekc-script',
'editor_style' => 'kekc-style',
'style' => 'gutenpride-style'
) );//第一个参数为命名空间/块别名3、上方2中的相关文件
css(就普通的css,包含的gilbert字体自己找一个其他的):
@font-face {
font-family: Gilbert;
src: url(gilbert-color.otf);
font-weight: bold;
}
.kekc {
font-family: Gilbert;
font-size: 64px;
}
js(属于核心文件了,):
( function( wp ) {
const el = wp.element.createElement;
const registerBlockType = wp.blocks.registerBlockType;
const PlainText = wp.editor.PlainText;
registerBlockType( 'kekc/kekc', {
title: 'KEKC博客',
icon: 'heart',
category: 'kekc',/** 这里就是要绑定上面注册的别名,也可以填写已经有的分类,如果你对添加古腾堡编辑器区块分类 */
attributes: {
message: {
type: 'string',
default: '❤️ 我爱KEKC博客',
}
},
edit: function( props ) {
const { message } = props.attributes;
const updateMessage = message => props.setAttributes( { message: message } );
return el( 'div', { className: 'kekc' },
el( PlainText, {
value: message,
onChange: updateMessage,
placeholder: '请输入内容!',
}
)
);
},
save: function( props ) {
const { message } = props.attributes;
return el( 'div', { className: 'kekc' }, message );
},
} );
} )( window.wp );看完上面的,你大概了解了其添加的过程,但是对于核心文件js也是一知半解的。
4、js文件简单讲解
有两个动作,分别是edit和save,edit是编辑时在编辑器中展示的html内容,而save是要保存的html内容,edit和save都可以返回静态的html内容,这里的js配合上前面1中《引入js和css》中引入的css来控制样式,其中props为传递的参数。如果你还想深入了解,可以购买附加资料,快速深入学习。
5、附加资料
一些让你彻底了解并学会WordPress Gutenberg Block开发的资料,这些资料我都看完了并且觉得确实非常棒,但请注意,是一些国外开发者出的4个插件和2个视频,视频需要翻墙、有中文字幕。
学完以上内容,你甚至可以开发一个自己的wordpress Gutenberg block插件。









暂无评论内容